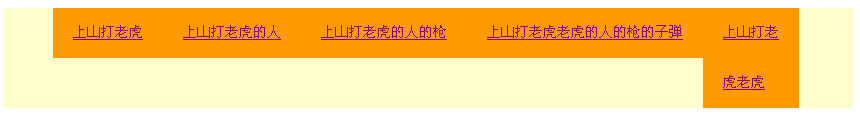
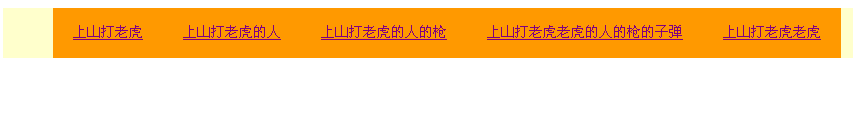
BODY带上ID后,原来DIV末尾的“<p>(空格)</p>”被忽略,IE和FF都是这样。但是写上字符编码就可以占位,看来字符编码不是一个简单的替换关系,他的执行结果还是不同的两个东西。不过这个加ID的方法倒是可以让浏览器忽略掉一个空标签,有时候这个技巧应该会有用。唉,这种问题究竟是怎样的机制只有XHTML孔乙己才会去研究了,我只知道碰到了什么问题,用什么方式解决了他。传说任何车祸都不同,是不能再现的,浏览器调试代码似乎也是如此。
还有一个浮动的问题困扰了半天,一个图片居左文字居右的LI搞了半天就是不能平整无缝地连接,文字总是在IE6下多空一行。后来用清除浮动,顶开LI的方法解决了问题,做一个例子保存。今天发现,也许把IMG设置成块模式就可以了,不过现在懒得试了,可能性一半的样子。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<title>LI清除浮动</title>
<style type=”text/css”>
<!–
* {border:0; padding:0; margin:0;}
body {font-size: 14px;background-color: #FFFFFF;}
li {list-style-type: none;}
p {text-indent: 2em;}
#shebei {width: 300px;}
#shebei img {float: left;}
#shebei li {clear: both;height: 1%;}
–>
</style>
</head>
<body>
<div id=”shebei”>
<ul>
<li><img src=”images/PHOTO-TEST.gif” width=”110″ height=”130″ border=”0″ /><p>第二代前列腺无痛介入导融系统:该技术是目前国际上新一代高科技治疗前列腺疾病的新技术,曾多次获得泌尿
科权威人士权威人士权威人士权威人士的高度评价和肯定。</p>
</li>
<li><img src=”images/PHOTO-TEST.gif” width=”110″ height=”130″ border=”0″ />
<p>第二代前列腺无痛介入导融系统:该技术是目前国际上新一代高科技治疗前列腺疾病的新技术,曾多次获得泌尿科权威人士权威人士权威人士权威人士的高度评价和肯定。</p>
</li>
<li><img src=”images/PHOTO-TEST.gif” width=”110″ height=”130″ border=”0″ />
<p>第二代前列腺无痛介入导融系统:该技术是目前国际上新一代高科技治疗前列腺疾病的新技术,曾多次获得泌尿科权威人士权威人士权威人士权威人士的高度评价和肯定。</p>
</li>
<li><img src=”images/PHOTO-TEST.gif” width=”110″ height=”130″ border=”0″ />
<p>第二代前列腺无痛介入导融系统:该技术是目前国际上新一代高科技治疗前列腺疾病的新技术,曾多次获得泌尿科权威人士权威人士权威人士权威人士的高度评价和肯定。</p>
</li>
<li><img src=”images/PHOTO-TEST.gif” width=”110″ height=”130″ border=”0″ />
<p>第二代前列腺无痛介入导融系统:该技术是目前国际上新一代高科技治疗前列腺疾病的新技术,曾多次获得泌尿科权威人士权威人士权威人士权威人士的高度评价和肯定。</p>
</li>
<li><img src=”images/PHOTO-TEST.gif” width=”110″ height=”130″ border=”0″ />
<p>第二代前列腺无痛介入导融系统:该技术是目前国际上新一代高科技治疗前列腺疾病的新技术,曾多次获得泌尿科权威人士权威人士权威人士权威人士的高度评价和肯定。</p>
</li>
</ul>
</div>
</body>
</html>