设置一个宽800像素的容器,然后让容器里的A元素左浮动。一切正常。
这个800像素的容器如果设置左内填充(比如50PX),问题就出现了:容器的右边似乎出现了一个50PX的占位。而且这个占位的变化很不确定,似乎跟A的长度有关。
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<title>无标题文档</title>
<style type=”text/css”>
<!–
.px800 {height: 50px;width: 800px;background-color: #FFFFCC;padding-left: 50px;}
.px800 a {line-height: 50px;background-color: #FF9900;font-size: 14px;padding-right: 20px;padding-left: 20px;float: left;}
–>
</style>
</head>
<body>
<div><a href=”#”>上山打老虎</a><a href=”#”>上山打老虎的人</a><a href=”#”>上山打老虎的人的枪</a><a href=”#”>上山打老虎老虎的人的枪的子弹</a><a href=”#”>上山打老虎老虎</a></div>
</body>
</html>
解决方案是:在A的样式中指定不换行:white-space: nowrap ,问题就消失了。在firefox下没有这个问题,如果设置A右对齐也没有这个问题。我不知道这个现象是不是已经讨论过了,能不能给个解释,是什么造成了这个莫名其妙出现的占位。如果他确实产生了内填充,那么设置一个不换行样式应该还是不能解决问题的啊。恳请有识之士赐教。
为了便于不使用IE6的同学查看效果,贴上对比图。

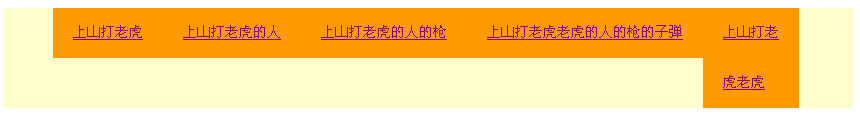
存在问题的图

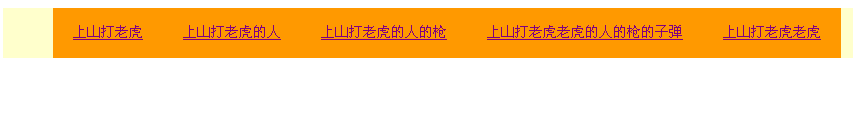
加上禁止换行后的图